How JavaScript DataTable Libraries Address Challenging Requirements in Web Data Management
Web data management is becoming increasingly important as applications move towards being more complex and data-intensive. The necessity to manage large and complex datasets causes numerous challenges that demand effective solutions from development teams. Fortunately, web developers can rely on ready-made tools such as a JavaScript data table library (or simply a grid) that make it easier to deal with such issues effectively.
In this article, we’ll consider the most challenging data management requirements encountered in web apps and highlight how popular JavaScript grid components help address these pain points.
What Project Requirements May Cause Problems in JS Grid Implementation
Development teams are frequently requested to add a JS grid table to the feature set of business apps to cover their common data management needs. However, developers must bear in mind that the implementation of this functionality can be tricky in many aspects.
As apps should process large datasets, maintaining performance may be a serious obstacle. The developer must ensure that the grid renders the required amount of information without causing slowdowns and frustrating end-users. Also, we should not forget about scalability, as the amount of data that should be handled smoothly in the grid will likely grow with time.
Grids must be highly customizable in appearance and functionality, otherwise it will be problematic to meet specific requirements in appearance and functional capabilities. Real-time data handling operations like real-time sorting, filtering, and editing require constant synchronization between the UI and the underlying data source, which may take much time to be integrated from scratch.
In addition, it is also necessary to think about such popular features as grid data exporting that are vital for sharing, reporting, and offline analysis. Nowadays, end-users are used to accessing apps from various devices, therefore grids need a responsive design, enabling seamless work across different devices and screen sizes.
Modern applications are frequently based on popular front-end frameworks and use various back-end services. This fact can become another headache for dev teams on the way to fit a grid into diverse tech stacks.
As you can see, implementing a functional JavaScript grid can give developers a hard time, and it would be great to get some assistance. That’s where popular JavaScript grid libraries come into play. Let us consider how all the challenging requirements mentioned above can be addressed using popular JavaScript grid components such as DHTMLX Grid, ag-Grid, and Handsontable.
DHTMLX Grid
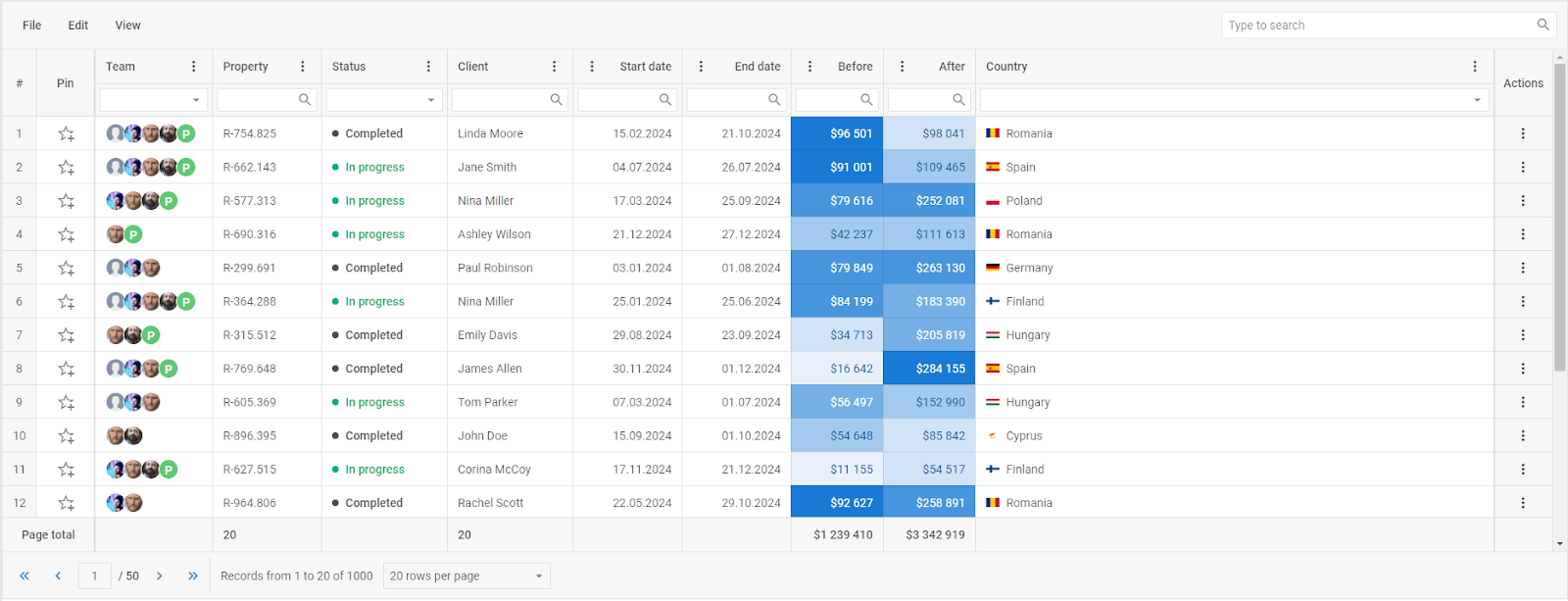
DHTMLX Grid is a user-friendly JavaScript datagrid designed to facilitate the delivery of data tables with ample configuration and customization options. Using a robust and straightforward API of this component, the look and functionality of the grid can be customized to meet the specific needs of any project. For instance, it is easy to change the grid styling via CSS, apply built-in themes, employ templates to customize grid elements and add custom HTML content.

When it comes to manipulating grid data, this widget provides a range of features that help gain insights and detect patterns required to make informed decisions. Basic interaction with the grid is performed with CRUD operations. Multiple-column editor types offer a lot of flexibility on how the content of grid cells can be changed. The editing process can be organized in a common way (inline editing) or via added editing tools (a modal window or a side panel).
Projects with embedded DHTMLX Grid can be equipped with powerful filtering and sorting capabilities to help end-users manage large datasets. Column sorting operations are available by default, while various types of filters (input, select, combo) can be added to the column’s header or footer. Both filtering and sorting functionalities are fully customizable, enabling devs to tailor them to your certain needs.
These and many other features of DHTMLX Grid operate consistently across all devices and ensure the same high-quality experience. If it is needed to take grid data outside a web app for further analysis, the widget supports export to Excel and PDF/PNG.
And finally, integrating this grid tool in projects built with various front-end and back-end platforms won't be a problem since it offers examples of popular integration scenarios. DHTMLX Grid also supports TypeScript, contributing to a more effective development process.
ag-Grid
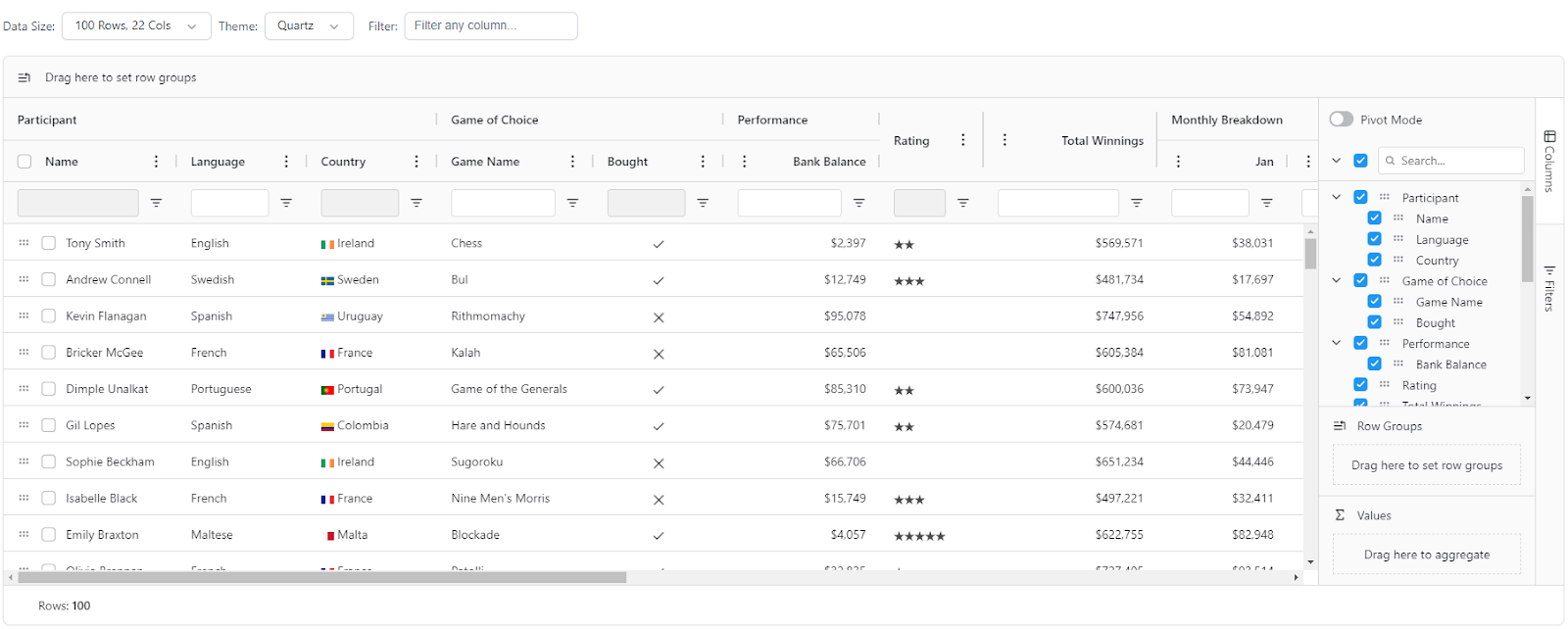
Ag-Grid is an enterprise-grade data grid solution with a responsive design and an array of features for complex data manipulations. For those who are new to this tool, it may seem overwhelming due to its comprehensive API and configuration options that are above and beyond what is commonly required to implement in JS grids. It will certainly take considerable time to master this tool, but it offers an impressive arsenal for dealing with data management issues on the web.

For complex enterprise applications, where fast data manipulation and visualization are critical, ag-Grid provides performance optimization techniques such as DOM virtualization and many tips on how to make the grid faster. Ag-Grid is a scalable JS library that maintains high performance when the grid is expanded and updated in line with changing requirements.
Another strong side of ag-Grid is its customizability. Using an extensive set of APIs and hooks, web developers have an opportunity to create unique grid experiences. Ag-Grid allows the building of custom components that serve to modify the grid behavior. With such components, it becomes possible to change the rendering of cells, editing of values, create custom filters, and more.
Ag-Grid is shipped with a comprehensive pack of real-time data operation features. There are plenty of cell editors provided out of the box. It is also possible to dynamically determine which cells are editable. The undo/redo feature is used to revert or reapply changes made to the grid with basic CRUD operations. Depending on the project's needs, devs can implement various sorting and filtering options, from basic ones to more complex solutions. Moreover, the library is packed with sophisticated business-grade features such as grouping, aggregation, pivoting, and support for hierarchical data structures.
As for exporting capabilities, ag-Grid supports exporting grid data to Excel and CSV formats. To export to the PDF format, developers must use third-party libraries such as pdfMake.
Ag-Grid is built as a framework-agnostic tool, meaning it has no dependencies on front-end frameworks. Thus, it can be smoothly incorporated into apps based on popular frameworks. On the back end, ag-Grid works well with popular technologies such as RESTful APIs and WebSockets, thereby enabling the use of data from various sources.
Handsontable
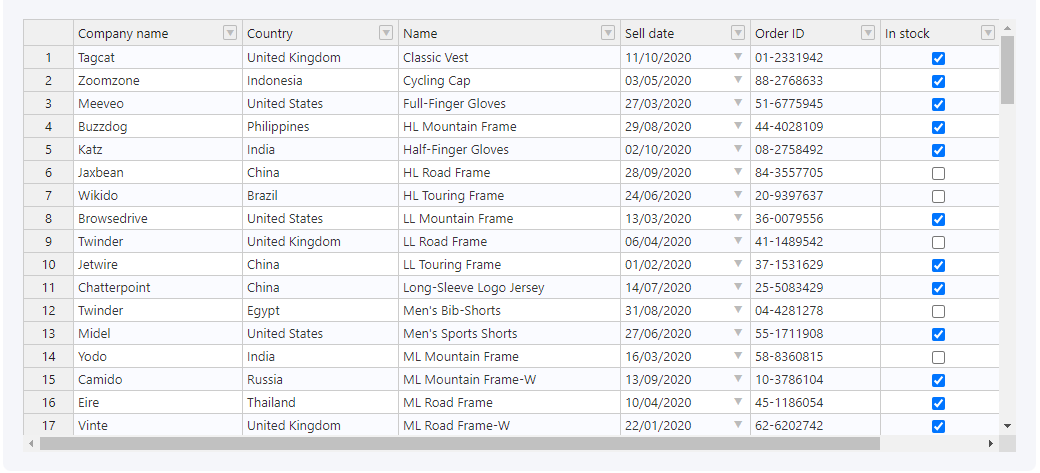
Handsontable is designed to provide an Excel-style experience in a data table on the web. This JavaScript data management tool combines grid functionality with a familiar spreadsheet-like interface. It is great for end-users who enjoy managing data via spreadsheets, but it also may pose some limitations in terms of performance and customization. For instance, it may not be the right option for projects that don’t follow a spreadsheet model.

Spreadsheet-like features and complex formulas may affect the grid’s performance with large datasets. For apps that need to scale, Handsontable offers optimization techniques (row and column virtualization, batching, etc.) and performance-enhancing recommendations. Handsontable’s library called Performance Lab includes JS performance tests for the grid.
Handsontable has a solid pack of customization options, especially for spreadsheet-like features. For instance, it allows specifying cell renderers, editors, and validators. It is also possible to extend Handsontable's capabilities by adding features with custom plugins. We can also mention the ability to create custom keyboard shortcuts that contribute to optimized user interaction with the grid table.
As for the grid data exporting, Handsontable provides native export only to the CSV format. To save data in other popular formats such as PDF or Excel, developers will have to use third-party libraries or create custom plugins.
Similarly to DHTMLX Grid and ag-Grid, the Handsontable grid tool is suitable for use in web apps based on various front-end and back-end technologies.
Recommendations for Use Case Scenarios
Considering the capabilities of the three JavaScript grid libraries highlighted above, we can suggest the most suitable use-case scenarios for them.
DHTMLX Grid is a viable option for projects where dev teams require a balance of performance, scalability, and customization. It is a developer-friendly tool designed to tackle the most common data management issues in web apps with minimum time and effort. Ag-Grid is a suitable solution for large teams involved in comprehensive enterprise-grade projects with high demands for data management and advanced features such as data aggregation, pivoting, and grouping. Due to its versatility and complexity, ag-Grid will require from developers a high level of technical expertise. Handsontable can shine in scenarios that need a spreadsheet-like interface and strong data manipulation capabilities.
These JavaScript grid components are effective in dealing with the main data management challenges on the web, but the final choice depends on the specific requirements of a given project.
