Building a modern web application is a challenging task that is often complicated with tight deadlines and frequently changing requirements. No wonder that web developers opt for using JavaScript code snippets in their day-to-day coding activities. These are valuable auxiliary tools that make the lives of developers much easier. We also strive to contribute to a better experience for our customers with DHTMLX, therefore our JavaScript UI components come with a large collection of code snippets.
In this blog post, you will learn more about the benefits of using JavaScript code snippets in the development process, useful sources of with code snippets and tools for working with them, and code snippet resources provided by DHTMLX.
What are JavaScript Code Snippets and How They Benefit Developers

JavaScript code snippets are small reusable pieces of JavaScript code that offer ready-made solutions to common coding tasks and challenges. Thus, the main goal of using code snippets for developers is to save time and effort when coding, thereby increasing overall productivity.
But at the same time, code snippets offer many other benefits such as:
- Learning and skill improvement
True programmers never stop learning, and JavaScript code snippets are deservedly considered valuable educational resources. Regularly exploring and using code snippets web developers can master new coding techniques, adopt best practices, and enhance their overall proficiency in JavaScript.
- Collaboration
Development teams can use code snippets as part of their collaboration when delivering projects (sharing solutions, code review, etc.), thereby ensuring consistency in code as well as its higher readability and maintainability. It has become a common practice for developers to share code snippets with the development community on online forums and collaborative platforms as a kind of knowledge transfer.
- Fast prototyping and development
JavaScript code snippets enable developers to translate their ideas into functional prototypes. In other words, they can create and test different features before incorporating them into the main app. It becomes a solid foundation for the development of a modern and user-friendly app.
- New ideas
Code snippets may encourage developers to think outside the box and experiment with code. When exploring various code snippet collections developers do not always find a direct answer to their problems, but they may pick up ideas that will eventually lead to the right solution.
Useful Sources of JavaScript Code Snippets
There are plenty of JS code snippet resources available on the internet, but some of them may be outdated and poorly structured. If you are looking for curated and regularly updated collections of JS snippets, we recommend paying attention to such sources as:
You can also pay attention to popular code-sharing platforms:
At these platforms, you can find a huge collection of snippets provided by other developers as well as share your code snippets.
For developers who prefer to choose commercial libraries like DHTMLX, things are easier because such products are commonly shipped with ready-to-use collections of code snippets.
Code Snippet Resources for DHTMLX Libraries
All JavaScript libraries included in our product portfolio come with a wide range of code snippets that help developers implement specific UI elements, features, and customizations. There are plenty of resources provided by our team, where developers can find useful code snippets designed to help them make the most of our products:
- DHTMLX code snippet tool

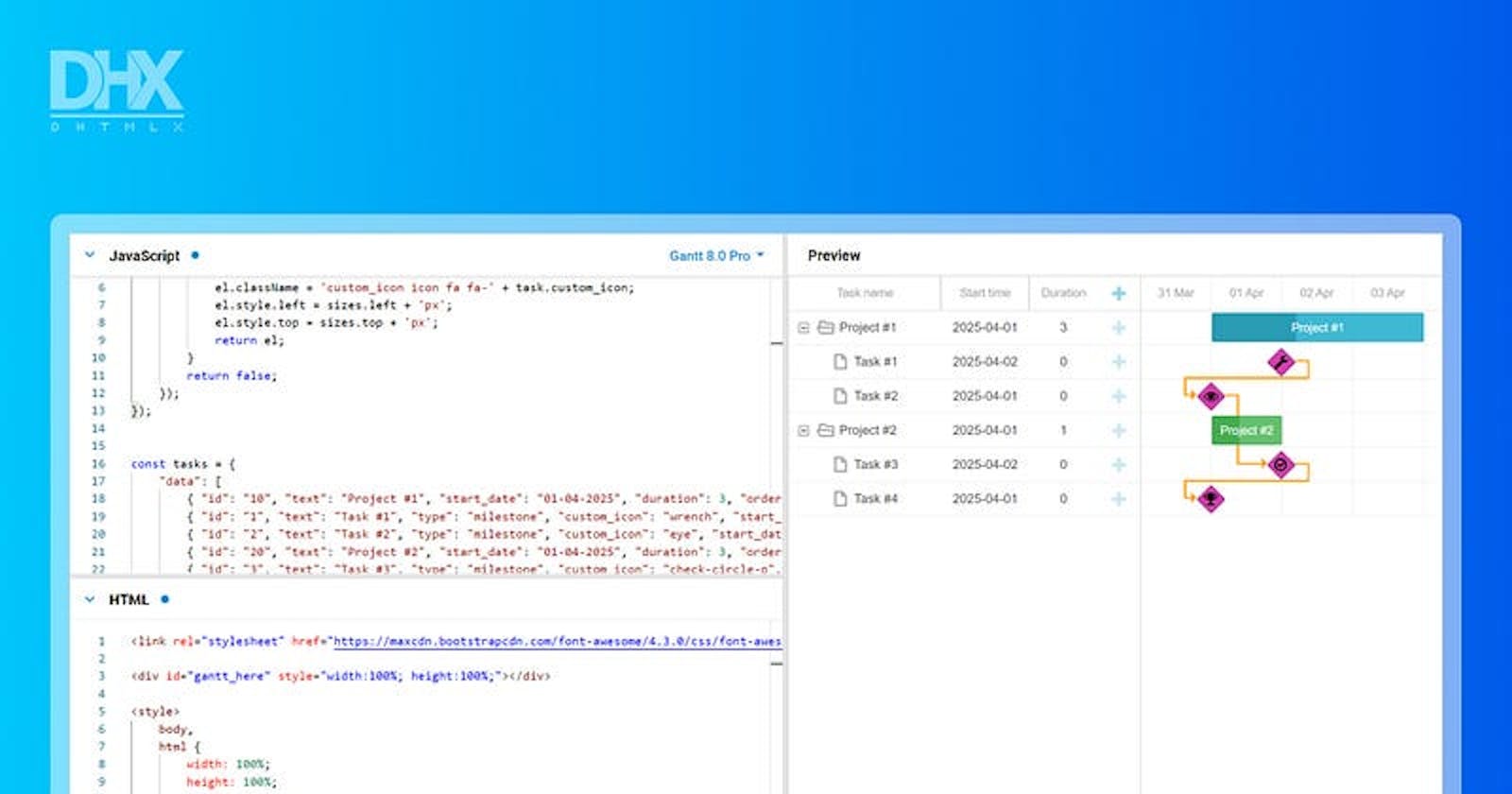
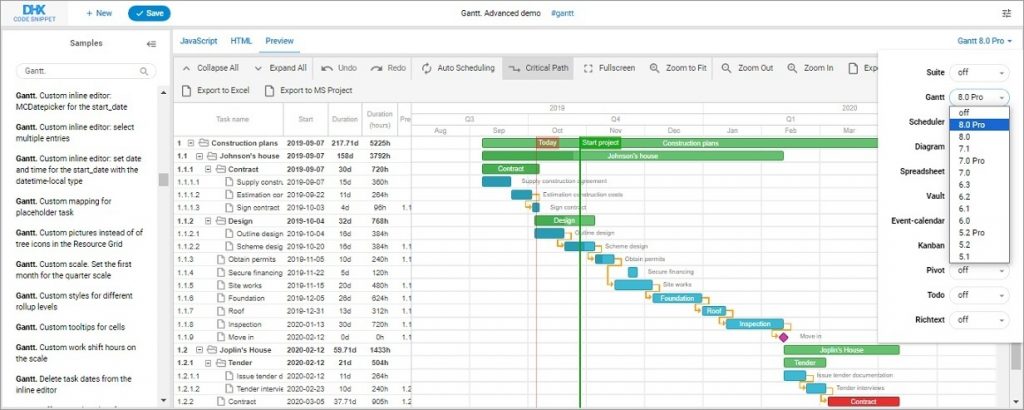
It is a special tool with an intuitive UI designed by our team to enable developers to create interactive samples based on the needed version of DHTMLX components and share them with others. For instance, this tool facilitates collaboration within teams that use DHTMLX in their projects and significantly simplifies communication between customers and our support specialists. At the moment, our snippet tool includes more than 1200 editable samples covering the key aspects of our products, and this number is constantly growing. If you are new to this tool, you should certainly get acquainted with its principles of operation and available view modes.
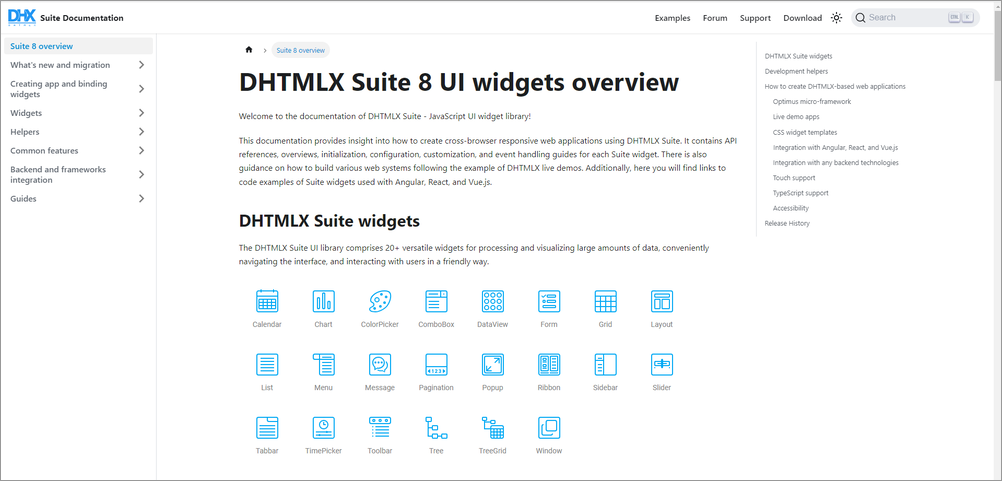
- Documentation

DHTMLX libraries are shipped with detailed documentation, where you can find sections with code snippets. Such snippets clearly show how to properly integrate our components into a web app, make use of numerous available features, and introduce various modifications. For instance, if you need help setting a critical path when using our Gantt, there is a whole section with snippets dedicated exclusively to this task.
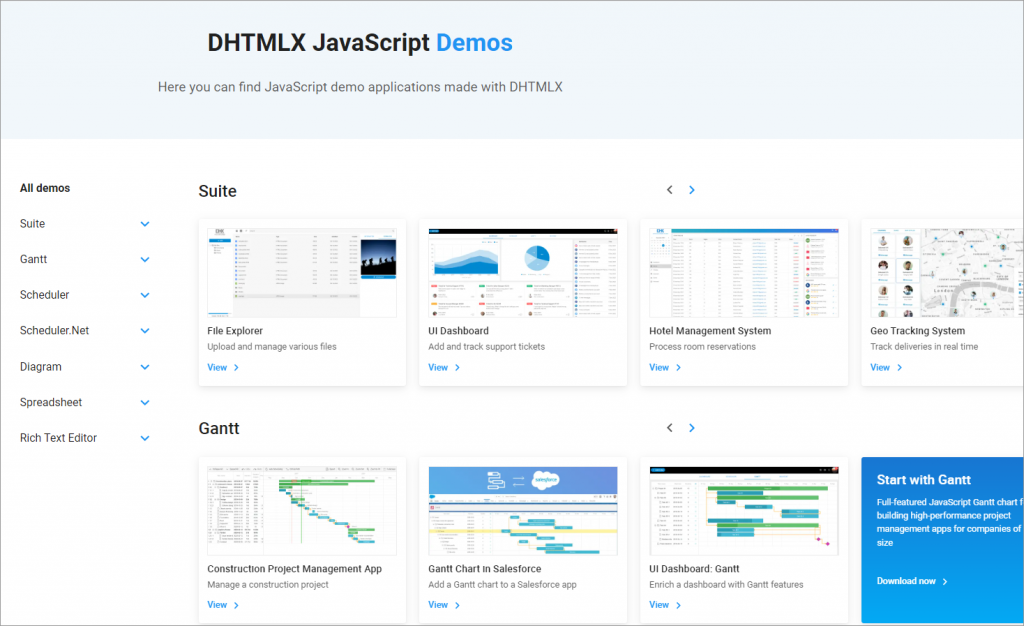
- Demos and samples

DHTMLX offers a range of demos and samples with embedded code snippets. They give a visual representation of the features and capabilities of our libraries. Thus, we reduce the entry barrier for new users and give a quick and intuitive way to start working with DHTMLX.
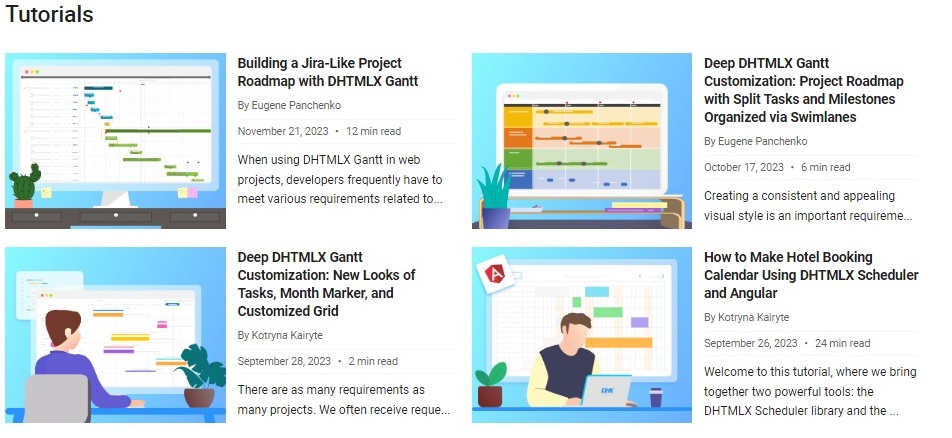
- Blog

Our blog is regularly updated with step-by-step tutorials and other informative posts including code snippets. These materials give web developers useful insights into the best practices and techniques for effective usage of DHTMLX components.
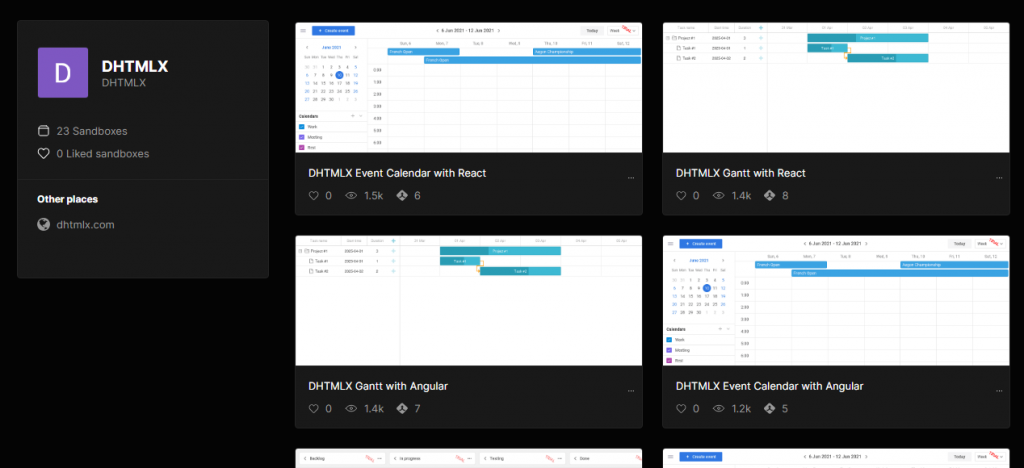
- CodeSandbox platform

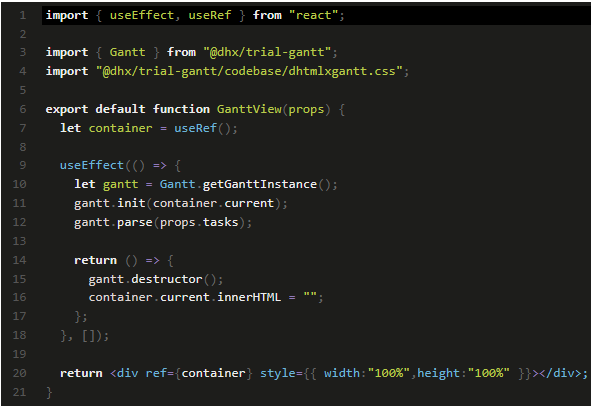
Recently, we’ve started publishing integration samples of our components with popular front-end frameworks on the CodeSandbox platform. This step will make it more convenient for developers to review all samples and grasp their peculiarities under the hood.
As you can see, we provide many useful resources enriched with JavaScript code snippets that allow web developers to gain a deeper understanding of the libraries and enjoy a developer-friendly experience with DHTMLX.
Conclusion
All in all, JavaScript code snippet collections can be extremely helpful for developers at all skill levels. Code snippets give practical knowledge, save time, increase coding productivity, and strengthen collaboration between developers. For vendors of JavaScript components like DHTMLX, JavaScript code snippets play a vital role in supporting our customers and increasing their satisfaction with our JavaScript libraries.