The growing popularity of business web applications significantly impacted the development process itself. It has become a common practice for many development teams to include a lot of third-party code in their software solutions. And it is not surprising, as development teams are often pushed by customers to deliver feature-rich apps in record time.
The possibility to display and manage large amounts of data is one of the key requirements for any modern business app. That is where JavaScript data management libraries can be put to good use. Such libraries usually include ready-made components such as data tables (also known as data grids or simply grids) and tree tables (or tree grids). They help to arrange data in a tabular format and allow end-users to easily work with it.
In this article, we will review the top ten JavaScript libraries and UI widgets that can help to incorporate data management functionality with related features in web apps written in pure JavaScript or with the help of popular JS frameworks (React, Angular, Vue.js).
Stand-Alone JavaScript Grid Libraries
Firstly, let us consider JavaScript libraries that are specifically aimed at integrating grid structures in web apps:
AG Grid
AG Grid is a JS grid library that is devoted to the implementation of data tables in web apps. The feature set of this library offers numerous capabilities of varying complexity - from moving data with drag-and-drop and common grid actions to more sophisticated live streaming updates and embedded charting. The AG Grid component is fully editable.

It also has several useful running modes. There is a pivot mode that is especially useful in combination with aggregation functions for performing calculations. You can also enable a Tree Data mode for showing data with parent-child relationships. The grid can also include several auxiliary mechanisms such as tool panels, column menu, status menu, status bars that can improve the user experience.
The library utilizes DOM virtualization to provide solid performance characteristics, but you can make it even faster in a number of different ways. For instance, you can create fast cell renderers, configure a row buffer, or debounce a vertical scroll. The grid design can be defined with the help of pre-built and custom themes. The appearance of the grid rows and cells is changed with CSS. The AG Grid library offers APIs to export data to CSV and Excel.
Evaluation version: AG Grid
Price: from $750
DHTMLX
DHTMLX provides a collection of JavaScript libraries for complementing business web apps with highly demanded functionalities, including cross-browser UI components for effectively managing large data sets.
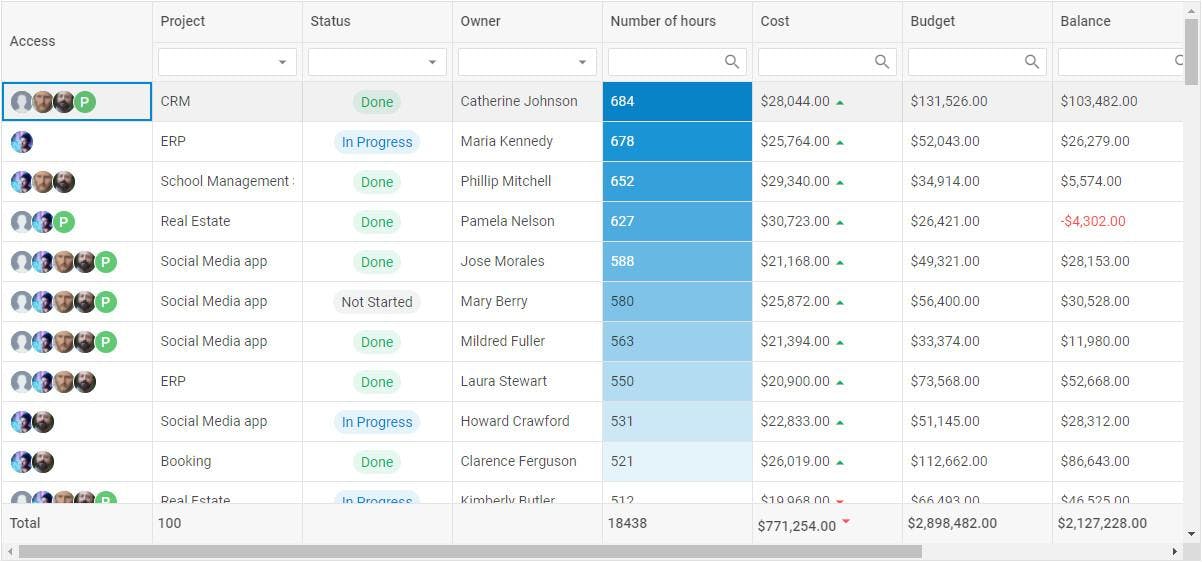
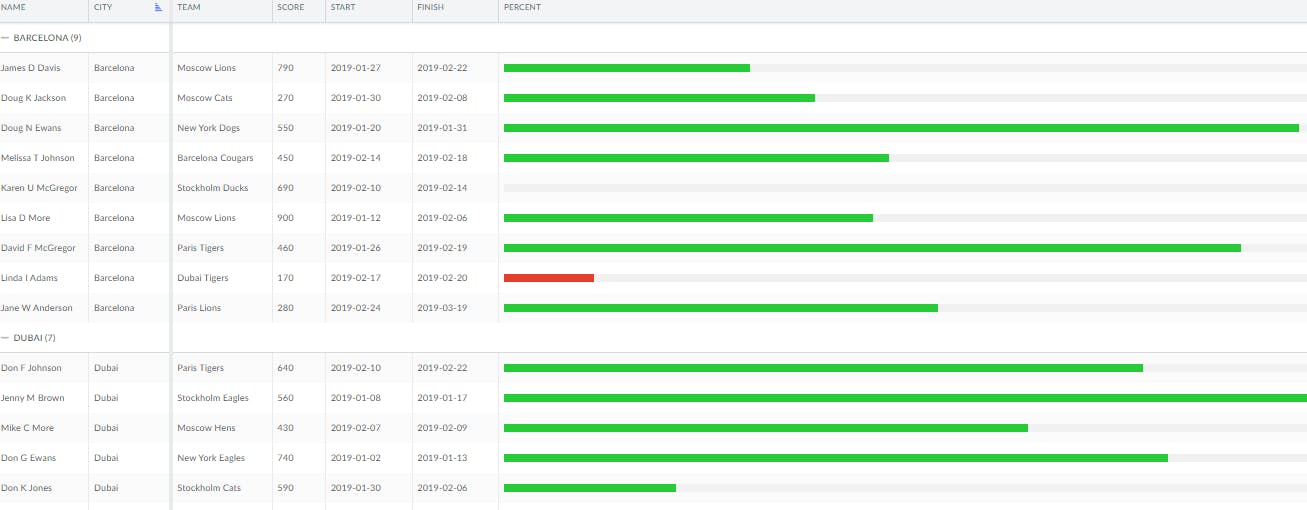
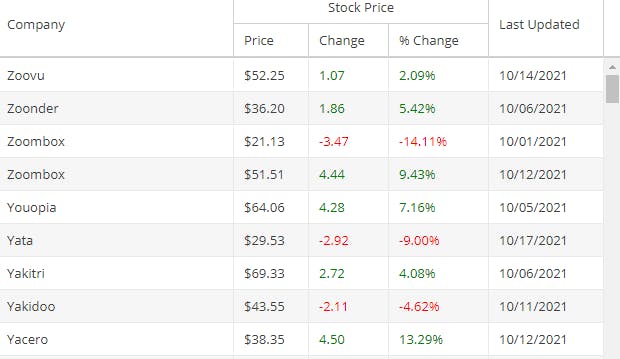
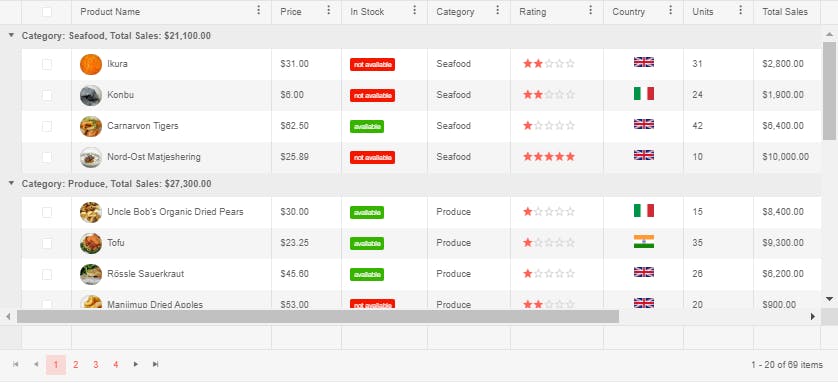
DHTMLX Grid is a JavaScript UI widget that allows you to create data tables with a modern touch-friendly design. It comes with a range of helpful features such as rows’ and columns’ drag-and-drop, frozen columns, various number formats, multiselection, and much more. Thanks to the availability of numerous sorting, filtering, and in-cell editing options, it becomes much easier for users to interact with big data and introduce changes when needed. Taking advantage of enhanced customization possibilities, you can add your own multiline content in cells and tooltips to make the grid table more info-packed. A complete and flexible JavaScript API of this component allows configuring and customizing every aspect of your data grid much faster.

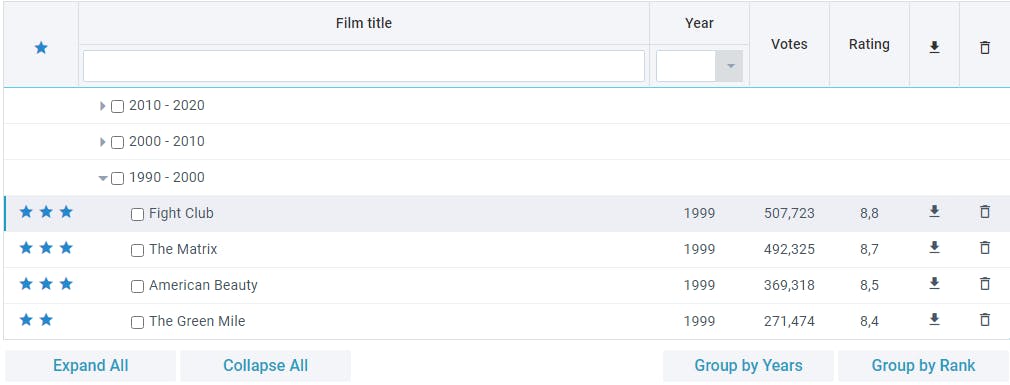
DHTMLX TreeGrid is a JavaScript control designed for presenting nested tabular data. It is an extension of the Grid component that inherits its API and enhanced functional capabilities. This JavaScript tree table with the data grouping support can be especially useful when implementing the UI for dynamic dashboards, CRMs, and other data-intensive apps.

The look and feel of data and tree tables built with DHTMLX can be adjusted to the requirements of any web project via CSS. If necessary, tables can be exported to Excel format. Both widgets are a part of the DHTMLX Suite, thus they can be put together with other UI widgets from this library into a monolith application or used as separate solutions. If you need more complex components for working with data, DHTMLX also offers Spreadsheet and Pivot libraries.
Evaluation version: Grid , TreeGrid
Price: Grid - from $339 , TreeGrid - from $509
Bryntum Grid
Bryntum Grid is a complete JS component used for creating grid tables without any external dependencies. It is written in the ES2020 version of JavaScript with the help of modules. The feature set includes plenty of functions that allow users to perform different manipulations with data: grouping, sorting, filtering, searching, reordering, inline editing, etc. It also allows you to apply summaries, locked columns, striped rows, and add custom data fields. Bryntum Grid includes several customization options (customizable built-in themes, renderers, etc.) for tuning the styling of your grid.

The component has a responsive design and supports popular web browsers. High grid performance is maintained by utilizing various techniques such as minimal DOM interactions and virtual rendering. There is also a tree feature for displaying data in a hierarchical tree structure. Bryntum-based tables can be exported to PDF, PNG, and Excel formats. The Grid component lies at the core of more advanced Bryntum products - Scheduler and Calendar.
Evaluation version: Bryntum
Price: from $850
FancyGrid
FancyGrid is a JS solution for generating grid structures in web applications. The library has a modular architecture and the most interesting thing about it is that a special modules system automatically detects and loads required modules. Commonly used grid operations are available on the client-side as well as on the server-side. You can play around with the visual presentation of the grid in your app using predefined themes and CSS styles for cells.

FancyGrid supports server communication and allows complementing grids with data visualization elements using third-party libraries (Highcharts and jQuery Sparklines). The component allows utilizing various data types and provides flexible validation. You can also enable exporting of grids to Excel and CSV formats. The localization feature allows choosing from a wide range of language options and specifies a suitable number format accordingly.
Evaluation version: FancyGrid
Price: from $549
Handsontable
Handsontable is a module-based JavaScript library intended for incorporating grids in business-oriented applications. It is designed to provide a combination of data management possibilities typical for data tables with a spreadsheet-like user experience. Apart from standard grid functions, Handsontable offers a number of more complex features such as summary calculation, conditional formatting, comments, multiple cell types, etc. It is also possible to organize your table data in groups by creating nested headers.

You can benefit from the enhanced customizability of this library. For instance, apply any HTML content in cells or headers, apply your own border style around cells, or create custom action buttons. Moreover, you can enrich the grid with new features using custom plugins. All changes in grid data are executed via cell editors (predefined or custom). Your grid can be downloaded as a CSV file or a string.
Evaluation version: Handsontable
Price: from $790
JavaScript UI Widget Libraries
If in addition to the grid component you also require other UI tools (calendars, diagrams, navigation controls, etc.) for your project and avoid any compatibility issues, a JS UI widget library can be a solution. The only problem here is that you have to pay for the whole package, even if the library includes UI components that you don’t need.
Webix
Webix delivers an array of JavaScript UI widgets for data management that support different kinds of data manipulations and can be implemented in apps based on various platforms. But we will focus on the most popular Webix data widgets - DataTable and TreeTable.
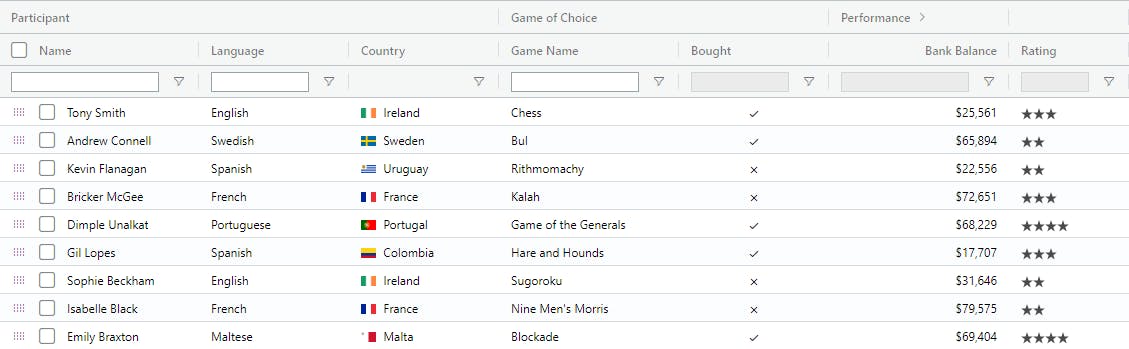
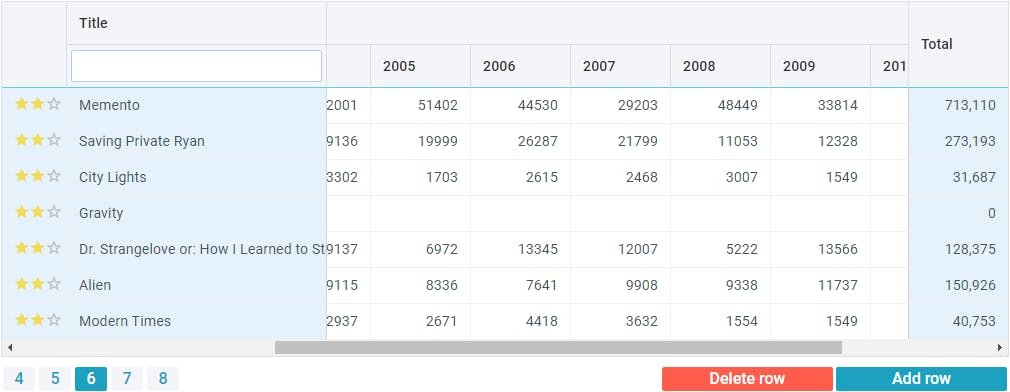
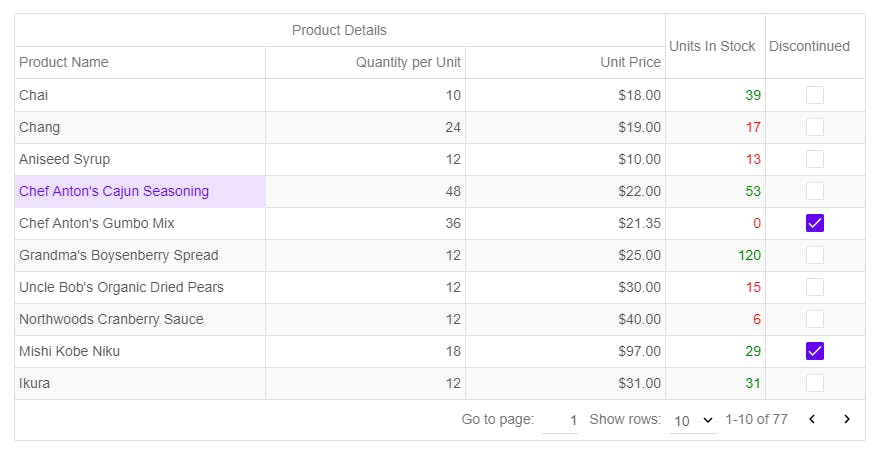
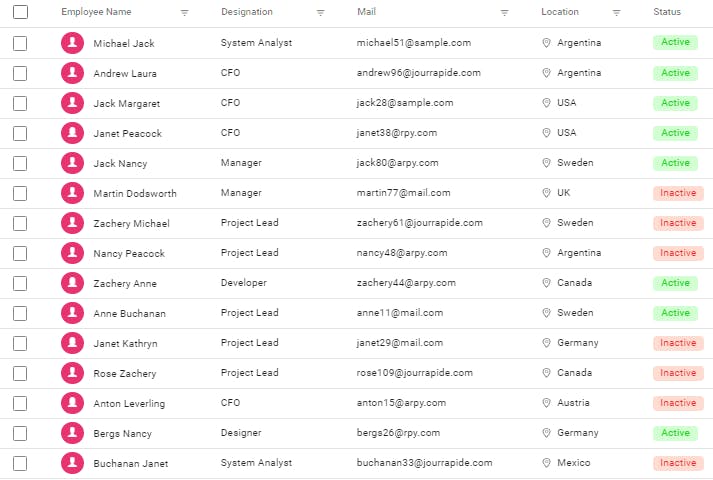
Webix DataTable enables you to generate a fully editable data table with customizable filtering and sorting parameters. This grid control supports many features that make working with tabular data more convenient and productive: different selection modes, validation for inserted data, clipboard support, resizable columns and rows, showing/hiding columns, sparklines, etc. You can also expand the user's capabilities in handling complex data by enabling pagination, rowspan & colspan, extra editors, and advanced filtering functions.

If you want to display large amounts of data via an intuitive and well-structured UI without splitting it into pieces (pages), make use of the TreeTable. It is a combination of Webix DataTable and Tree widgets embracing a lot of their capabilities. This widget allows displaying big volumes of multidimensional data grouped in a hierarchical tree-like manner. You can also implement checkboxes that are especially helpful for editing or deleting data in tree grids.

Both grid components are highly optimized to ensure fast rendering speed and smooth scrolling. They operate well on touch devices and support modern web browsers. Using the exporting feature, you can save complete tables in PDF, PNG, and Excel formats.
Evaluation version: Webix
Price: from $849
Sencha Ext JS
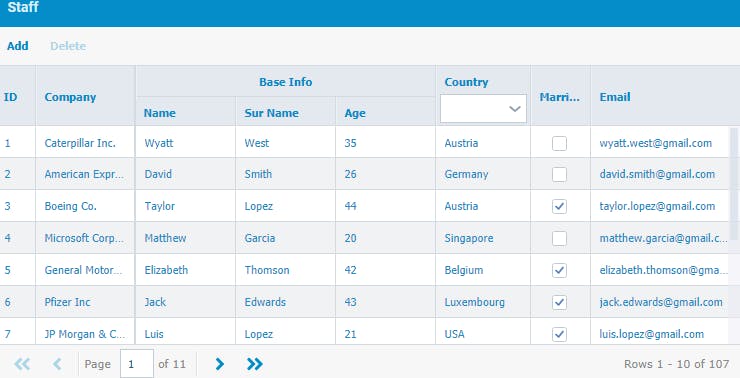
Ext JS Grid is a JavaScript UI component that gives a way to visually present, sort, group, and edit data. It is one of the centerpieces of the Sencha Ext JS library providing UI components for developing enterprise-level apps. Besides the basic row and column operations, you can embed extra grid tables, add different chart types in cells, apply live data streaming, and pivoting. The grid supports standard panel features such as buttons, forms, and toolbars.

The Grid uses buffered rendering that allows users to view large amounts of data without performance limitations. Alternatively, you can also enable paging functionality for this purpose. The list of exporting options includes CSV, TSV, HTML, PDF, XLS formats. The possibility to use default themes and create custom themes with the Sencha Themer tool to adjust the grid to your styling rules. Sencha also provides multiple ready-made tools facilitating different aspects of the development process.
Evaluation version: Sencha Ext JS
Price: from $1,295
jQWidgets
jQWidgets is a highly-modular and web standards compliant JavaScript widget library for building web applications. It also includes UI instruments for visualizing and managing data in a tabular format.
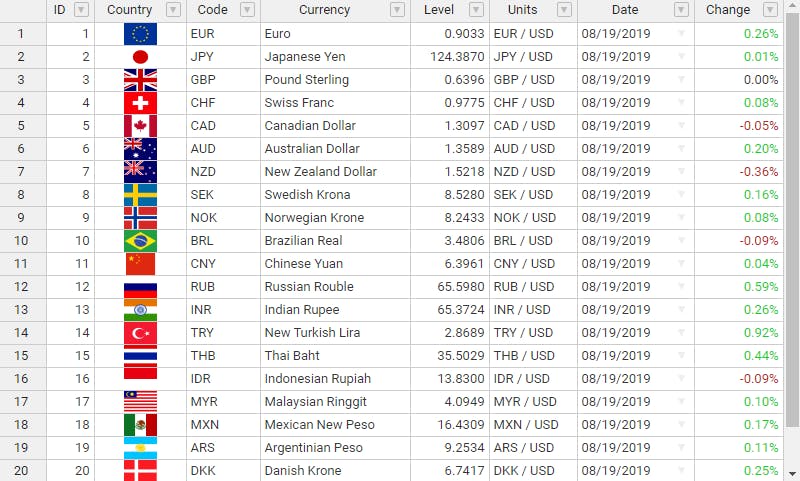
jqxDataTable widget is designed to become a viable alternative to HTML tables. In addition to traditional operations for interaction with data, it also supports nested data tables, cell formatting & custom rendering, frozen columns.

jqxGrid is a grid view widget for showing data of various volumes. In terms of functionality, it is more powerful than the DataTable component. This grid component comes with virtual scrolling for more convenient working with large data sets. It is also notable for Excel-like filtering, grouping with drag-and-drop, state maintenance, cell editing, data summaries, and many other useful features.

jQWidgets also provides UI widgets for presenting hierarchical (jqxTreeGrid) and multi-dimensional data (jqxPivotGrid) with the support for multiple aggregation functions.
jQWidgets supports various data sources and exporting options. All textual elements of the widgets can be localized. They are shipped with default themes that enable you to adjust the grid to the design requirements of your project.
Evaluation version: jQWidgets
Price: from $199
Kendo UI
Kendo UI is a JavaScript UI toolkit provided by Progress Software for accelerating coding progress. According to the company’s website, the grid component is one of the most popular and complex Kendo UI solutions. This responsive and adaptive widget brings to the table a set of grid functionalities that you normally expect to see in a web app. Common grid features such as paging, reordering, sorting, grouping are spiced up with hierarchies, frozen columns with multi-column headers, autocomplete filtering, and more.

Virtual and endless scrolling modes improve the work with big data. When it comes to editing, it is possible to modify data via batch updates, inline edit form, pop-up windows, or custom editors. You can also experiment with the layout presentation (view) of the Kendo grid using templates. If you need access to the grid data offline, you can export it to Excel and PDF formats. Numerous globalization settings help to make the grid data clear to users from different cultures.
Evaluation version: Kendo UI
Price: from $999
Syncfusion
Data management is one of the web development needs that can be addressed with the help of the Essential JS 2 library provided by Syncfusion.
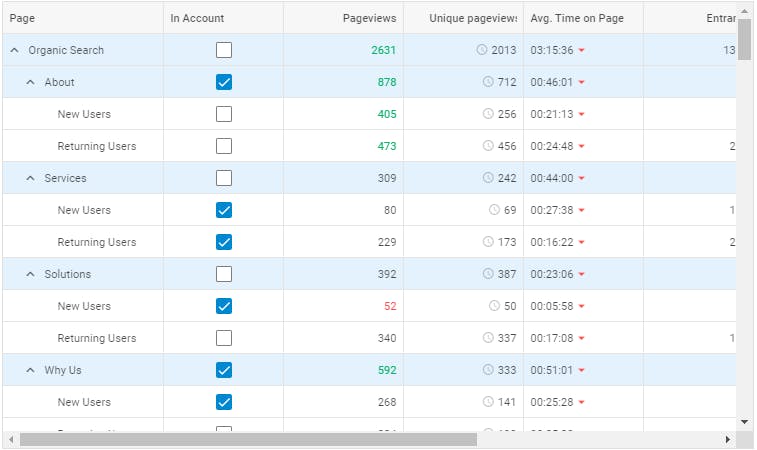
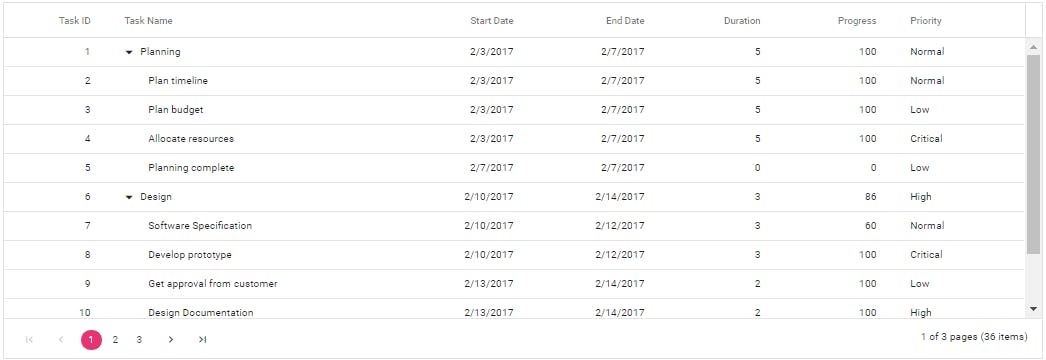
Syncfusion Grid and TreeGrid are JS UI controls that are dedicated to depicting data structured in rows and columns. Both components have a lot of common features such as editing with CRUD operations, various filtering types, multi-sorting, aggregations, context menus.

These products also offer you many customization possibilities. For example, you can customize built-in themes, define your own filtering logic, add custom context menus. Moreover, it is possible to employ templates for creating custom headers, cell contents, toolbars, etc., and providing a unique user experience.

Row and column virtualization ensure a fast rendering of large tables. These Syncfusion widgets are also optimized for usage on desktop and mobile devices via all modern browsers and can be manipulated with touch gestures. Textual data can be displayed in various languages, including languages with a right-to-left orientation. Exporting is available in Excel, PDF, and CSV formats.
Evaluation version: Syncfusion
Price: from $995
Final thoughts
When looking for the right JavaScript library for managing data, you should not rely solely on the list of available functionalities. In such a case, it is extremely important to understand how these features work in practice. Therefore, it is reasonable to take several products that correspond to your technical and financial requirements, download their trial versions, and test them out. If you have any other JavaScript grid libraries in mind, feel free to share your variants in the comments below.