JavaScript Frameworks and Libraries in Web Development and How to Choose Them
With the advent of new technologies, web application development becomes much faster and more sophisticated. That is why it is hard for web developers to imagine their day-to-day coding activities without the use of front-end frameworks and libraries. These popular tools help dev teams to enhance the speed and quality of performing large pieces of work. No wonder that frameworks and libraries often become hot topics of popular surveys dedicated to programming technologies.
In this article, we delve into the practical benefits of using both instruments, their main difference between them, and what factors are commonly taken into account when choosing such tools for a web project.
Exploring Peculiarities of Frameworks and Libraries and Their Success Factors
Some web developers still prefer writing code in pure JavaScript thanks in large part to associated advantages in performance and flexibility. Thus, we can say that frameworks and libraries are not an absolute necessity, but they certainly make the developer’s life much easier. Let us find out how.
A JavaScript library can be described as a ready-made package comprising a comprehensive API for implementing a specific functionality. In other words, you get a pre-written code that allows you to add the required functionality to a project and skip a lot of tedious work. For instance, our JavaScript Gantt chart library provides everything you need to implement a feature-packed Gantt chart. But you’ll still require extra instruments to make it a part of your project (IDEs, builders, debuggers, etc.).
Since libraries are commonly designed to achieve a particular development goal, they tend to be easier to learn and use, more customizable, and have less adverse impact on app performance.
JavaScript frameworks serve as a complete ecosystem that commonly includes libraries and other useful tools for covering all major aspects of the development process. One of the most vivid framework examples in JavaScript is Angular. It provides a mature coding environment for building, deploying, and maintaining apps. Even though frameworks are more complex than libraries, they offer a much wider scope of functionality.
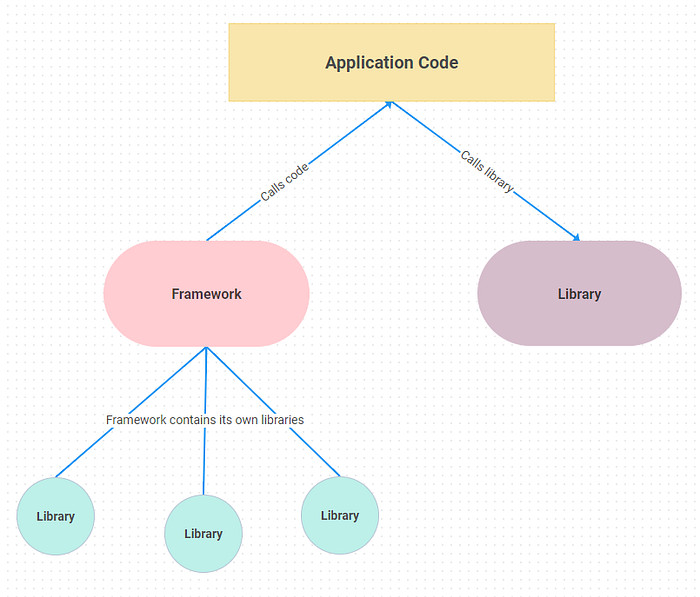
Libraries also differ from frameworks in the principle of operation. With a library, you are free to choose when and where to call the library in your app, while a framework, on the contrary, takes full control over this process and calls app code by itself. This principle is called inversion of control and it can be schematically illustrated in the following way:

Inversion of control presented with the DHTMLX Diagram Editor
Sometimes, it even happens that popular libraries develop to such an extent that they become similar to frameworks in terms of functional capability, causing a lot of arguments in the dev community on how to label them.
At the moment, web developers are satisfied with the general state of JavaScript and it is safe to assume that frameworks and libraries play a prominent part in this success.

Source: State of JS 2022
However, it would be not quite correct to consider libraries and frameworks as possible alternatives when forming a developer’s technology stack. Although these tools have some similarities they’re used for different purposes and they are not interchangeable. The decision whether to use a particular framework or library should be made by developers depending on project requirements. The information above is provided just to give you a clear idea of both concepts.
Frameworks and libraries are frequently used together within a single app, thereby significantly increasing the developer’s productivity. But here often comes the question of how to choose the right tools for your project. And we would like to discuss this matter in more detail.
Points to Consider When Choosing Libraries and Frameworks for Web Projects
As experienced providers of JavaScript components libraries for various business purposes, we are well aware of things that bother developers when they consider a third-party library for their projects. These concerns are also quite applicable when choosing a framework. Apart from obvious factors such as available features and their usability, web developers also want to know about the following:
- Performance and Scalability
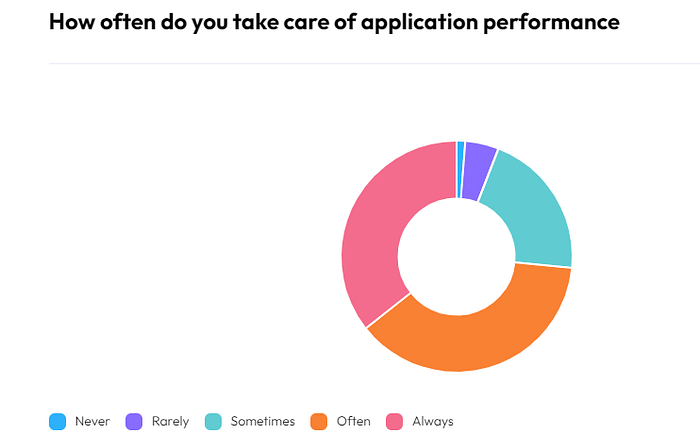
When considering frameworks or libraries, developers often wonder how they perform under various loads. The ability to process various amounts of data without any delays is one of the key requirements for a modern app. The performance also has a major impact on the overall user experience. Therefore, the DHTMLX libraries are as lightweight as possible due to smart rendering, dynamic loading, and other performance-enhancing mechanisms. It is also nice to find such articles with performance metrics to make sure that the tool you are interested in meets your requirements.

Source: State of Frontend 2022
Performant libraries and web frameworks allow you to build scalable apps i.e. apps that work well with increased numbers of users and higher workloads.
- Security
When resorting to any extra development tools, it is essential for dev teams to be absolutely sure that this step won’t compromise the security of their apps. And indeed, the use of libraries may pose serious security risks, especially when we are talking about open-source solutions. Thus, if your app will have to process personal data or other sensitive information, it is recommended to check if the tools that you want to embed into your project comply with popular security standards or has some built-in protection. It is also important to choose instruments that have zero or minimum dependencies since they may include vulnerabilities.
- Documentation and Demos
No matter how powerful a third-party library or framework is in terms of functionality, it may become a real headache for developers without well-written documentation and interactive demos. The detailed documentation guides developers through all stages of using a given tool by providing clear instructions on API usage and other useful tips. Good documentation should also be complemented with live samples or demos that vividly demonstrate various features and how they are implemented.
- Support
Even well-prepared documentation cannot predict everything that can go wrong when using libraries in the web development process. That is why developers need to have some means of communication with the vendor. Here we are talking about assistance from the tech support or community. With these options at hand, there is a good chance that any obstacles during the development process will be promptly addressed.
- Updates
It is hard to imagine a modern web application that does not grow in the context of functional capabilities. Thus, it is reasonable to use technologies that receive timely updates with new and improved features. New versions of products may also include breaking changes. In such cases, it is nice when libraries and frameworks include support for backward compatibility.
- Accessibility
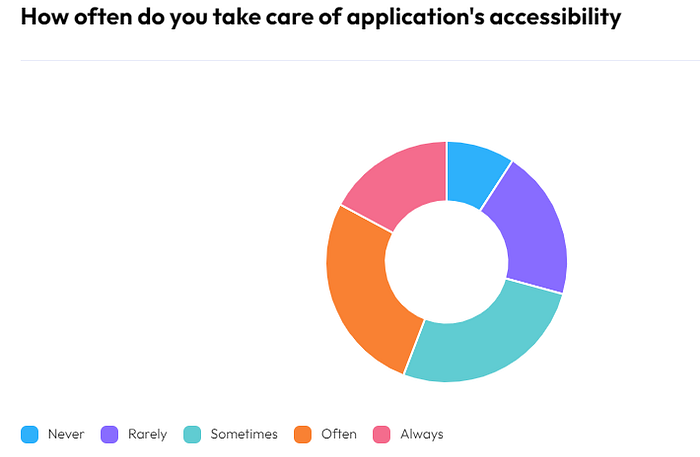
When focusing on critical features of libraries and frameworks, web developers may also overlook such an important aspect of web development as accessibility. It is required for delivering a good user experience for all potential users, including people with disabilities.

Source: State of Frontend 2022
If it is important for your project, then make sure that the desired library or framework won’t be a problem for accessibility support in your app.
- Compatibility with Frameworks
And finally, it should be noted that developers frequently have to consider using third-party libraries when they have to deal with the lack of some functionalities in frameworks used in their project. And when it comes to integrating some libraries in a framework-based app, dev teams may experience some difficulties. So when faced with the necessity to combine a third-party library with a specific frontend framework, it is needed to check if the library comes with the needed integration option. From our experience, compatibility issues with frameworks are quite common for dev teams, therefore developers can benefit from integration guides on how to use DHTMLX libraries with popular technologies.
These are the main points that are often asked to be clarified by development teams before they decide to adopt a new library or framework.
Wrapping Up
As you can see from the above, frameworks and libraries can boost web development endeavors of any complexity. These are two different types of tools for achieving different objectives, but they can be combined to further simplify and accelerate the coding part. But the selection process requires a responsible attitude and consideration of numerous factors.